Web design
For those interested, this page details the technology stack behind our website.
Why develop our own website?
- JavaScript, XML and JSON are also used in our video and presentation work
- First-hand experience of online content delivery helps us better support our clients
- A personal interest in technology and the IT industry
e-media.co.uk
The domain was first registered in July 1995 and used mostly for development projects, until COVID-19 provided the opportunity to develop the current site.
Frontend
- Languages: HTML5, CSS3, JavaScript
- CSS framework: Tailwind CSS
- JSJavaScript libraries: Plyr, Swup, Keen-slider
- Animation libraries: Lottie, SMIL, GSAPGreenSock
- Automation frameworks: Node.js
- Build tool: Parcel
Backend
- Hosting: Amazon Web Services (AWS)
- Geolocation: London
- Web server: None (static site)
- Storage: Amazon S3
- Database: None
- CDN: Amazon CloudFront
Frontend
- HTML5, CSS3, JavaScript : Languages
- Tailwind CSS : CSS framework
- Plyr, Swup, Keen-slider : Javascript libraries
- Lottie, SMIL, GreenSock : Animation libraries
- Node.js : Automation frameworks
- Parcel : Build tool
Backend
- Hosting : Amazon Web Services (AWS)
- Geolocation : London
- Web server : None (static site)
- Storage : Amazon S3
- Database : None
- CDN : Amazon CloudFront
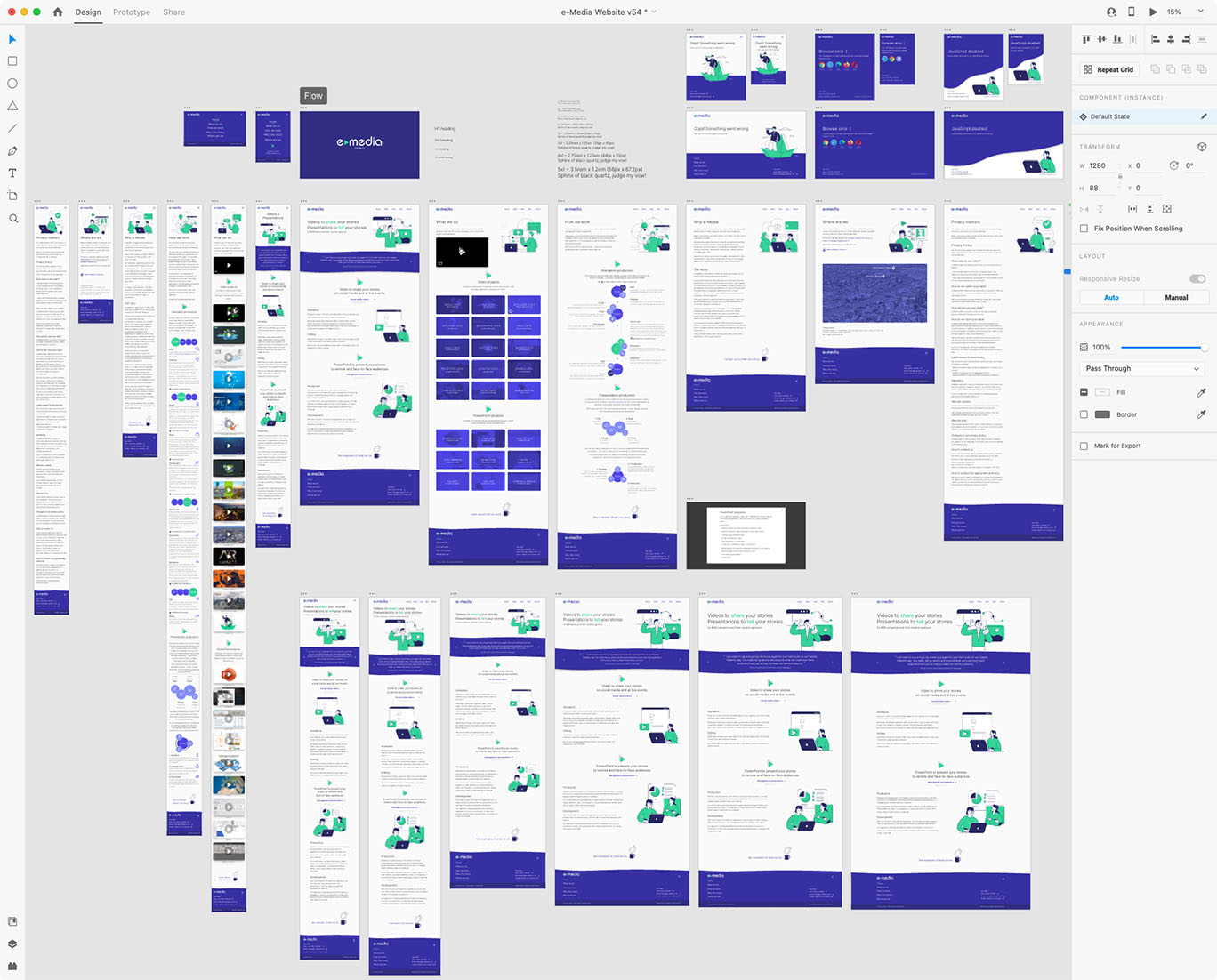
Design
The website design was crafted in Adobe XD, with design decisions guided by technical prototyping in CodePen.
Custom Adobe XD plugins helped streamline the development process, exporting Tailwind CSS classes and content which was then converted to HTML using Pandoc.

Development
The website serves as a playground for exploring modern web animation technologies. The hero illustrations come to life through Lottie-animated SVG graphics, while the splash screens showcase SMIL (Synchronized Multimedia Integration Language), and the wave effects demonstrate GSAP (GreenSock Animation Platform).
By focusing exclusively on modern browsers, we’ve embraced contemporary frameworks like Tailwind CSS and native web APIs such as Intersection Observer, without the need for polyfills.
●
We’re passionate about animation and would love to share our expertise to help bring motion to your digital presence.